Sobre mí
C: portafolio/Anthony-Manuel-Barrera-Hidalgo
$
Bienvenido:
Soy un joven de 19 años de edad y soy ingeniero en sistemas de profesión.
Actualmente me desempeño como desarrollador de aplicaciones, me gusta mucho el...
1.5 Un momento, ¿sabes qué es
eso, no?
'Desarrollador de aplicaciones'. A ver, te explico:
Un desarollador de aplicaciones es el encargado de todo lo que puedes ver y hacer en una
aplicacion ya sea web, escritorio o móvil.
Desde el diseño, los estilos e incluso animaciones del mismo. Básicamente hace que este
luzca bien y
sea agradable a la vista de los usuarios (o en teoría debería ser así).
¿Suena bien, no?
Me gusta leer,jugar video juegos,las peliculas,la música y resolución de problemas. Aparte de eso, también me
gusta la programación
y ser autodidacta
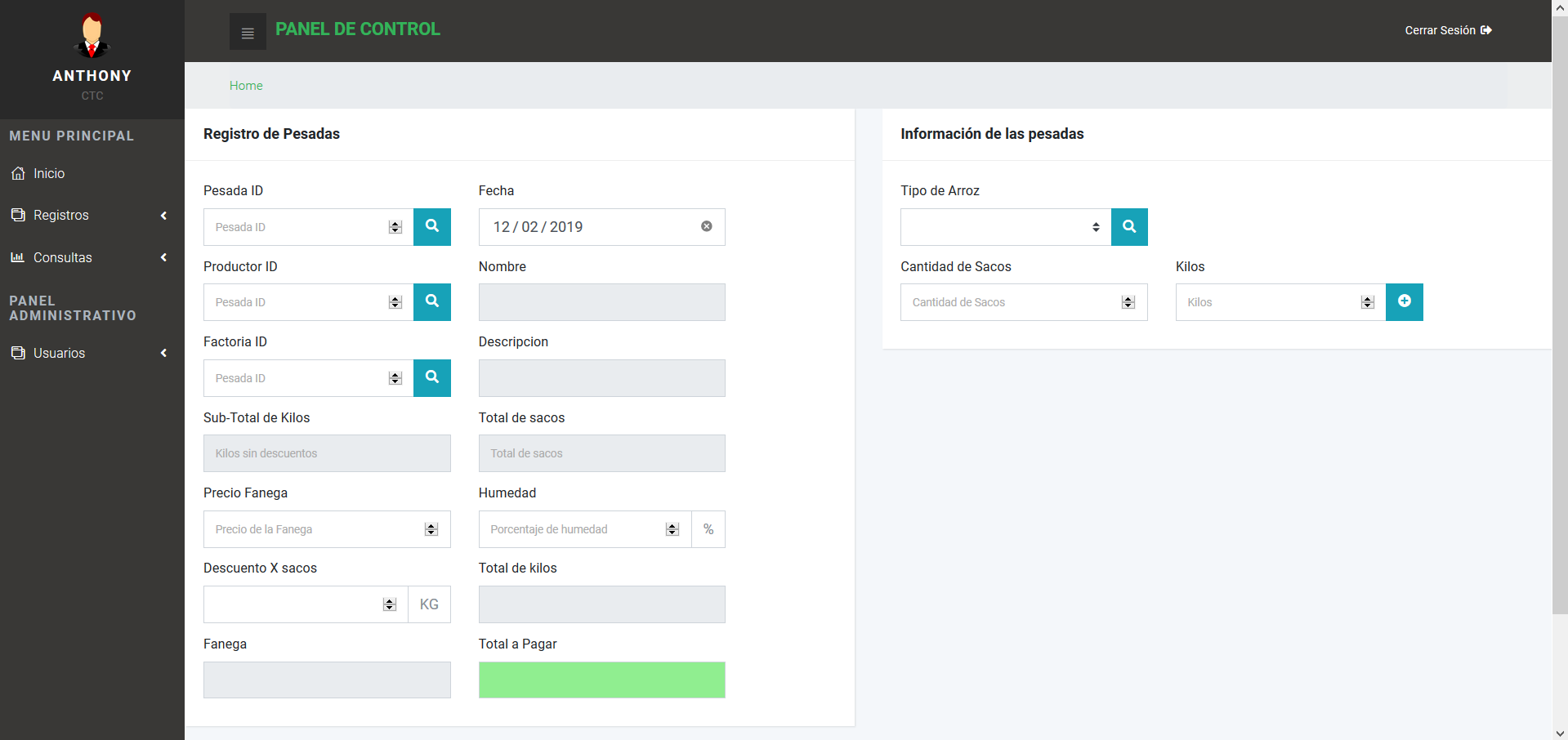
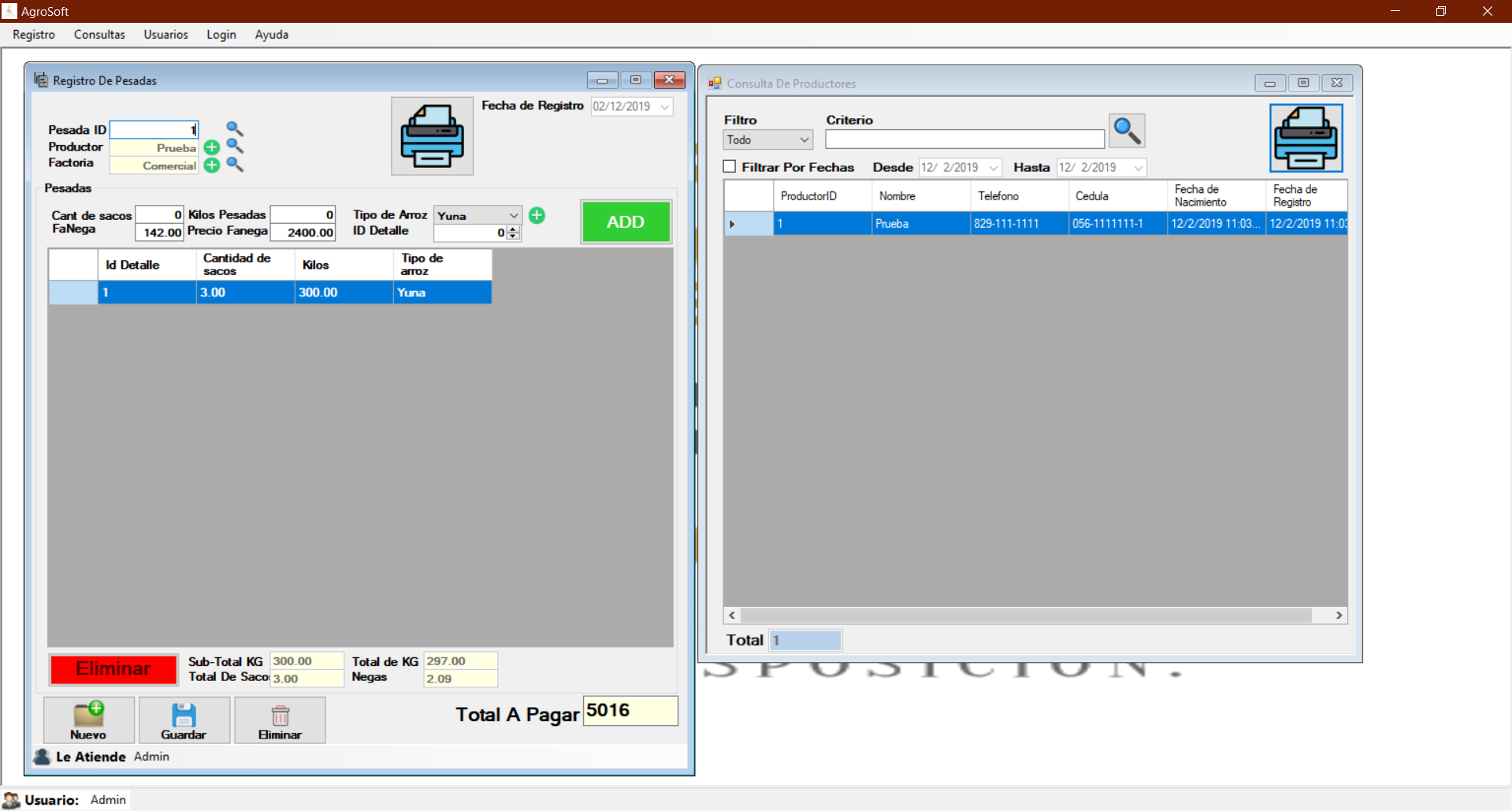
Algunos proyectos realizados
Habilidades tecnológicas

HTML 5
Sus siglas vienen del inglés 'HyperText Markup Language'. Traducido al español quiere decir 'Lenguaje de Marcado e HiperTexto'. Este lenguaje de marcado nos permite crear la estructura (o cuerpo) básica de un sitio web mediante tags (etiquetas). El número cinco (5) hace referencia a la versión en la que se encuentra actualmente. Todos los titulos, párrafos, formularios, videos, entre muchísimas cosas más, las tenemos gracias a este maravilloso lenguaje.

CSS
CSS es un lenguaje de estilo. Sus siglas también tienen un significado 'Cascading StyleSheet', su traducción es 'Hojas de estilo de cascada'. Seguro ya sabrás qué quiere decir el número tres (3), ¿verdad? ¡Exacto! Su versión actual. Este lenguaje de estilos nos permite... pues, darle estilos al cuerpo de nuestro sitio web. Es el maquillaje de HTML. Todo el diseño de un sitio va directamente relacionado con este lenguaje.

JavaScript
¡Bendito JavaScript! Es un lenguaje de programación que nos permite añadir, eliminar, aplicar animaciones o efectos a los componentes de nuestro sitio. Es la herramienta perfecta para realizar sitios web dinámicos y muy atractivos de la mano de CSS y HTML. Con el paso del tiempo ha evolucionado de manera exponencial y ahora mismo es absolutamente necesario conocerlo si quieres ser desarrollador web.

Bootstrap
Es una de las estructuras de trabajo más usados en el mundo. Este framework hace mucho más sencillo el diseño y posicionamiento de los elementos con CSS. Te ahorras mucho tiempo gracias a que por defecto él trae las herramientas o código interno para que tú no tengas que escribir nada más que clases específicas que tiene predefinidas. Con una de estas clases de bootstrap te podrías ahorrar 5 o más lineas de código en CSS.

Android Studio
Es un IDE, una interfaz de desarrollo. En realidad, es una especie de escritorio de trabajo para un desarrollador. Allí se encuentra nuestro proyecto, las carpetas del mismo, los archivos que hay en él, y todo lo necesario para acabar creando la aplicación. Lo mejor de Android Studio es que ha sido creado por Google y fue presentado hace tan solo unos meses, por lo que no hablamos de una herramienta antigua y nada depurada, sino de un programa muy moderno que encima ha sido creado por los mismos que han creado el sistema operativo. En esta herramienta podemos programar en diversos lenguajes como lo serian Kotlin, Java o C++.

Visual Studio
es el entorno de desarrollo integrado creado especialmente para crear aplicaciones
mediante la tecnología .NET.
Visual Studio permite la creación de aplicaciones de todo tipo: aplicaciones de
escritorio, aplicaciones web, servicios Windows,
servicios web e incluso aplicaciones para dispositivos móviles con Windows Phone 7 o
superior.
Tambien permite el desarrollo en otros lenguajes como lo son Python y C++.